こんばんは。たねやつです。
皆さんははてなブログで記事を書く時にどの記述スタイルを使用されていますか?
WYSIWYG (What You See Is What You Get)記法やMarkdown記法など有りますが、私のおすすめは断然Markdown記法です。
最初の頃は見たまま記法(ちょっと前までのWYSIWYG記法です。いつの間にか名前が変わっている...)を使っていたのですが、 リンクの埋め込みがちょっと面倒だったり、HTMLのタグを使う時に面倒だったり。。。ちょっと不満点が有りました。
何より私は自分のパソコン内で文章を書いて、はてなには貼り付けるだけという書き方なので、見たまま記法ではうまく行かない部分が多いのです。
Markdown記法であれば100%そのまま思い通りに反映されるので、後はプレビューでちょっとした手直しだけですみます。
今回はその書き方と写真ブロガーの痒いとこに手が届くような情報を紹介します!
見出し
見出し
見出し(<h1〜6>タグ)は#で表現します。
# 見出し1 (<h1>) ## 見出し2 (<h2>) ... ###### 見出し6 (<h6>)
私のブログでは、3〜5の見出しを使用しています。
目次
このページの先頭にあるような目次も一発で作成可能です(´ェ`)
[:contents]
で以下のような目次が先述の見出しから自動的に作成されます。
あまりに見出しを深くしすぎる(h1からh6まで全部使うなど)と、うまく表示されないことが有ります。
読み手的にも3レベルぐらい(h1からh3まで)でまとまっている方が読みやすいと思います。
本文
文章の中身(<p>タグ)は、そのまま記述してもOKです。
ただ、改行の仕方が少しややこしいです。以下をご覧ください。
こんばんはたねやつです。 今日はMarkdownについてだらだらと説明します。 こんばんはたねやつです。 ←文末に半角スペース2個あり。 今日はMarkdownについてだらだらと説明します。 基本的な改行(まとまりの分離)は、改行2回分です。
こんばんはたねやつです。 今日はMarkdownについてだらだらと説明します。
こんばんはたねやつです。
今日はMarkdownについてだらだらと説明します。
半角スペースを2つ付けて改行すると文字通り改行されますが、何も付けずに改行すると半角スペース1個に置き換わります。
写真の直前や直下に文字を起きたいときにはこのようなスペース2個 + 改行というような使い方をします。(めんどいのであまりしませんが。)
みやすさも考慮して基本的には改行を2回行うことで、文と文の間に適度なスペースを生み出すことが出来ます。 このブログもほとんどそのようにして書いています。
修飾
文字の修飾を行いたい場合には特定の記号で囲みます。
例えば、文字列を太字にしたい場合には、**文字列を太字にしたい場合には**という感じでアスタリスク2個で囲みます。
打ち消し線は~~打ち消し線~~という感じで波線2個でくくります。
文字色と文字の大きさを変更する場合のみHTMLタグを使用する必要が有ります。
<font style="color:red;">赤</font> <font style="font-size:200%;">二倍の大きさ</font>
この点だけが唯一入力が面倒なところでしょうか...
リスト
リスト形式の内容を作成する場合には以下の様に書きます。
- list 1
- list 2
- list 2-1
- list 2-2
- list 2-2-1
- list 2-2-2
...
と記述すれば、
- list 1
- list 2
- list 2-1
- list 2-2
- list 2-2-1
- list 2-2-2 ...
となります。HTMLで書くと結構大変なのですが、Markdown形式だとかなり簡単です!
リンクの埋め込み
リンクの埋め込みは[]と()で表現します。
https://taneyats.com [たねやつの木](https://taneyats.com) [https://www.taneyats.com/entry/hdr-watch-knot:embed]
と書くと、
と表示されます。URL[]で囲って最後に:embedをつけるとちょっとおしゃれになりますね(´ω`)
はてなブログの記事作成画面で過去記事の埋め込みをするとさらに:citeもくっつき、冗長な感じになるのでコチラがおすすめです。
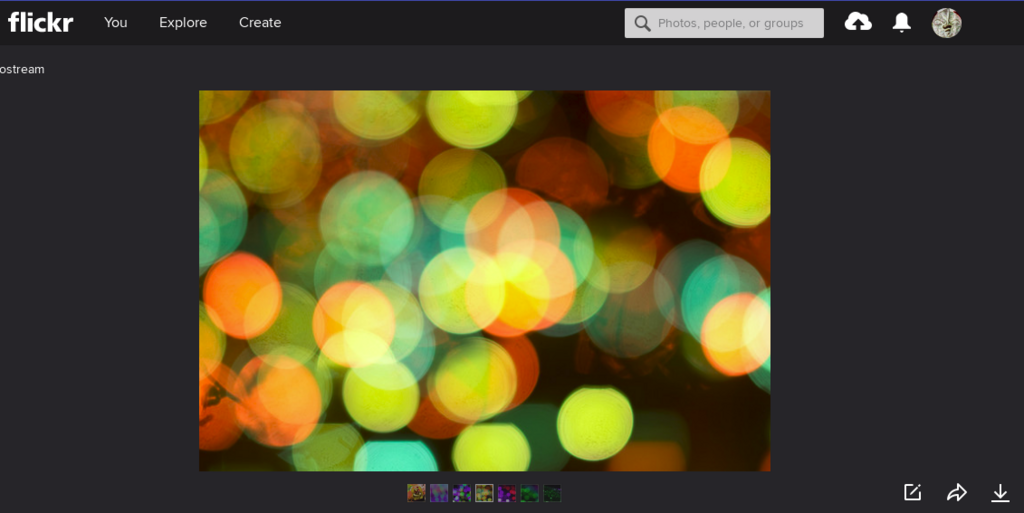
Flickrの埋め込み
HTMLのタグをそのまま使用できるので、Flickrのページで取得できる埋め込みコードを貼り付けることが出来ます。

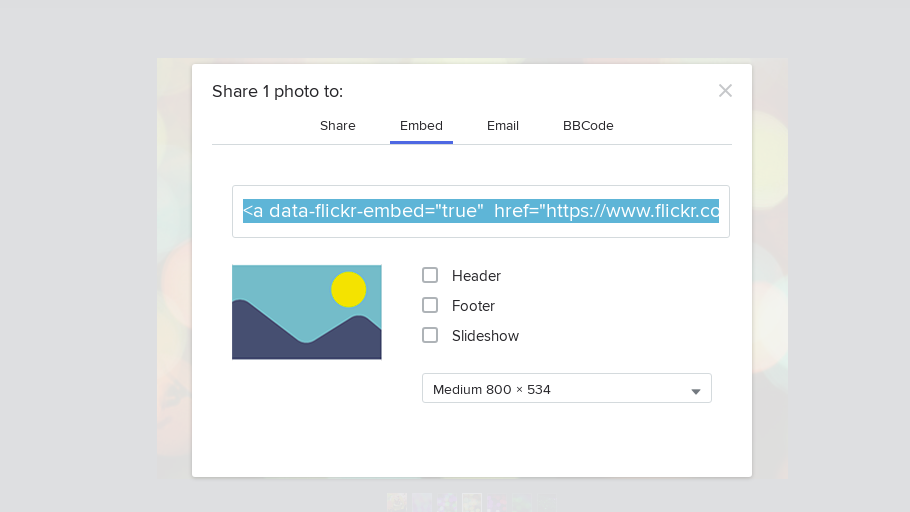
右下の→型のボタンを押すとコードを取得できます。

下の部分で埋め込む画像の大きさを選択できます。自分のブログの記事のサイズ以上の大きさを選んでも、 自動的に大きさをフィットさせてくれます。
なので自分のブログの横幅がよくわからないという場合は一番大きいサイズを選んでおけば間違いないです。
中央に揃える
Flickrを貼り付けるときの小ネタとして、縦長の写真をそのまま貼り付けた場合左によってしまう場合が有ります。
そういう場合には以下のHTMLタグでコピペする内容を挟み込むと中央に揃います。
<div style="text-align:center;">
ここにFlickrのコピーした内容を貼り付ける。
</div>
↓こんな感じ
<div style="text-align:center;">
<a data-flickr-embed="true" href="https://www.flickr.com/photos/153853557@N08/39203548982/in/dateposted-public/" title="079A0240.jpg"><img src="https://farm5.staticflickr.com/4592/39203548982_1588f1cefc_c.jpg" width="534" height="800" alt="079A0240.jpg"></a><script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>
</div>
これで中央に揃います!
Amazonの埋め込み
Amazonの商品を埋め込むときには[asin:(ID):detail]でくくるとはてなブログではURLの埋め込み同様いいカンジの見た目に仕上げてくれます。

トマトコーポレーション 肴缶 スモークオイルサーディン(ラトビア産) 100g×6個
- 出版社/メーカー: トマトコーポレーション
- メディア: 食品&飲料
- この商品を含むブログを見る
詳しくは以前の記事を参照ください。
まとめ
以上でよく使っているMarkdown記法の内容でした。
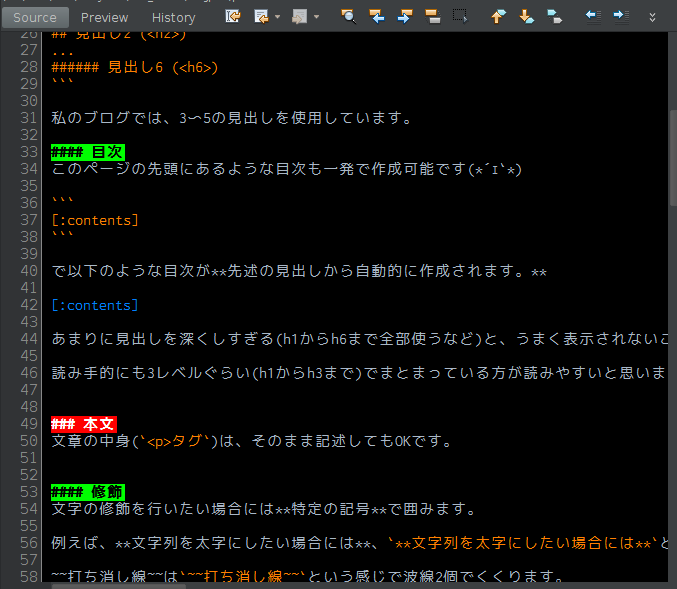
ちなみにプログラミング用のテキストエディタやAtomというエディタと使うとある程度色づけしてくれます。

まだまだ表の作り方やコードの貼り方(黒背景になっている部分)などもありますが、 それは追々書こうかなーと思います。なんとか写真ネタに結び付けられないかな?(笑)
