Motivation
背景が暗いほうが写真の見栄えがいいな~と思いつつも、文を読むときには白背景が読みやすいという葛藤。。。
「ボタンとかで任意に変えれたらええやん!javascript?とかいけるんちゃう?」と思って
「はてなブログ 背景 変更」
と調べてみても、ざっと見た感じそんな感じのものがない...
というわけで作ってみました。(゜゜)
javascriptのコード
ざっくりとhttp://air.rulez.jp/shop/java/js_cchange.htmを参考にして作成しました。
コードはこんな感じです。
<script type="text/javascript"> <!-- /***************************************** 背景色を変える bool flg: trueの場合、背景を明るくする falseの場合、背景を暗くする *****************************************/ function changeBgColor(flg) { //背景を暗くする if (!flg) { document.body.style.backgroundColor = '#111111'; //背景色 document.body.style.color = '#FFFFFF'; //文字色(白文字に) //背景を明るくする(元に戻す) } else { document.body.style.backgroundColor = '#FFFFFF'; //背景色 document.body.style.color = '#454545'; //文字色(元の色に戻す) } } //--> </script>
背景色の部分の#------を変更するとボタンをクリックしたときに変更する背景色を指定できます。 文字色も同じ。
以上の文をそのままブログの管理画面 > デザイン > カスタマイズ(六角レンチ) > ヘッダのタイトル下の部分のテキストエリアに張り付けます。あるいはほかの場所でスクリプトを記述している場合はそちらにまとめたほうが後々ラクでしょう(=^・^=)

背景色変更のためのボタン作成
次に背景色を変更するためのボタンを作ります。これがないと始まりません!(笑)
こんな感じのコードで...
<input type="button" value="背景を暗くする" onClick="changeBgColor(false)"> <input type="button" value="背景を元に戻す" onClick="changeBgColor(true)">
こんな感じのボタンができます。
見たままモード以外の編集方法であれば、記事にそのままコピペで使えるのですが、ボタンは全記事で表示しておきたいのでサイドバー内に置きました。
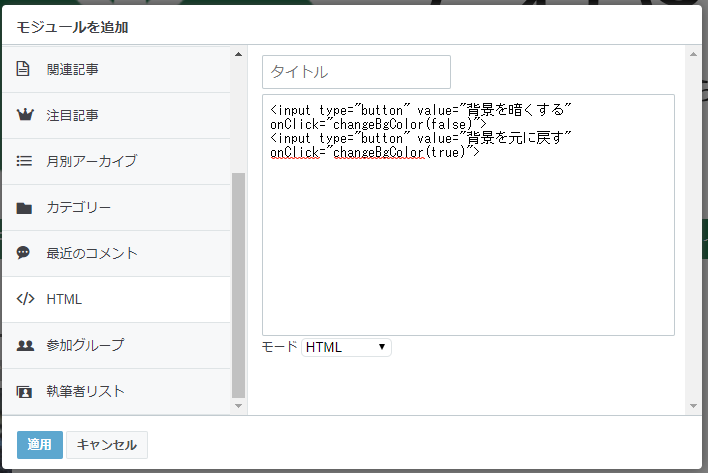
先ほどのヘッダにスクリプトを追記した画面と同じところにサイドバーという項目があるのでクリック。モジュールを追加をクリックしてそこからHTMLを選択します。そこに上のinput...のコードを貼り付けます。

以上で完了です。自分は標準のボタンのスタイルがあんまり好きでないのでちょっといじってあります。
背景を暗くする
背景を元に戻す
cssは以下の記事よりお借りいたしました。 saruwakakun.com
二次転載は大丈夫なのか定かでないので...興味のある方は何事もチャレンジです(゜_゜>)
応用?
最初から暗い背景で読んでもらいたいページの本文頭とかに、
<script type="text/javascript"> window.onload = changeBgColor(false); </script>
と埋め込んでおけばページを開いた瞬間から任意の背景色、文字色に変更できます。
真偽値を渡すのでなく数値を渡してswitch文で分岐とかするともっといろんな色に変更可能だと思います。自分はそんなに何色も使い道が思いつきませんが(・_・;)
いよいよ本題!(笑)
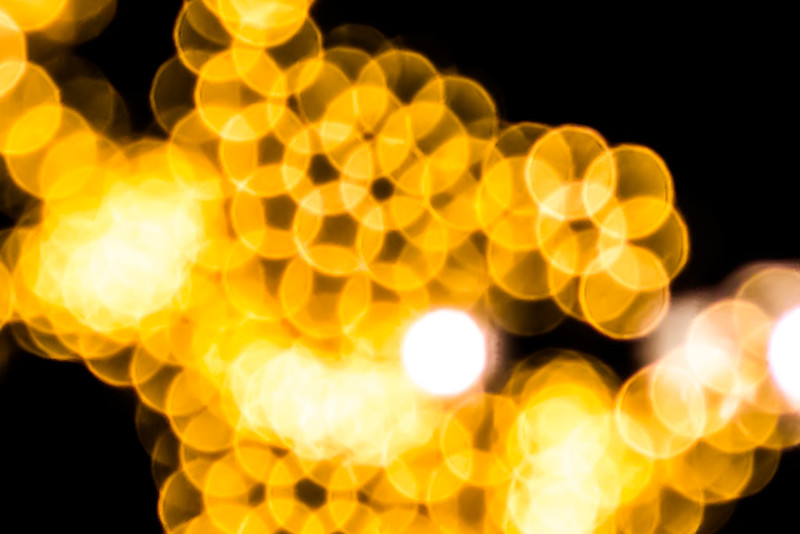
さあ、白背景と黒背景で写真を見比べてみましょう!!
いかがでしょうか? やっぱり暗い背景のほうが写真に集中できますね!(個人的感想)
まだまだ修正すべき点
- 見出しの文字色
- フッターの背景色
- アドとかの埋め込み系が白だと浮く
- スマホで動くか検証していない(プレビューでは確認済み)
などやっつけなので直すべき点が多々あります。レスポンシブでないテンプレートの場合は、各コードとCSSをそれぞれ適切な場所に配置してあげてください。
そもそもスマホの場合は写真が横幅いっぱい表示されているはずなので特に背景色が気にならない...はず。
全然関係ないですがヘッダーの画像が透過PNGなので、黒背景にすると透ける...(笑)
最後に
以上、背景色を変更するボタンの作成でした。自分のやりたかったことができたので満足(^0_0^)!
javascriptに関しては初めて触ったのでお約束がぬけているとかコメントが変とかはご愛嬌ということで... 型の宣言が不要ということには驚いた...