こんばんは、たねやつです。
以前100記事到達記念にブログのテーマを自作するとかほざいている人がいましたが、なかなかに難航したため既存の素晴らしいテンプレートを使用させていただくことにしました!
あれだけ張り切っていたのですが、考慮すべき部分が多くCSSもそんなに得意というわけではなかったので諦めました。。
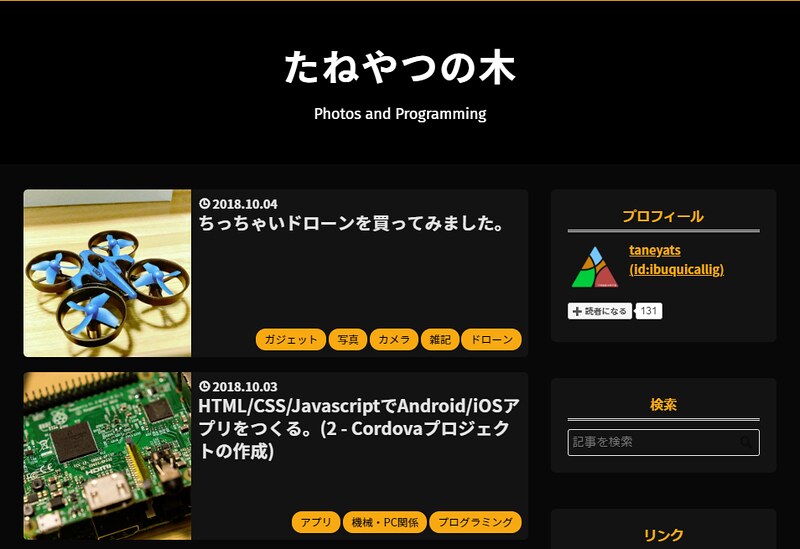
オレンジ基調でまとめてみました。
使用したテンプレート
id:minimalgreenさんのHaruniというテーマをお借りしました。
https://blog.hatena.ne.jp/-/store/theme/17391345971624603155
非常にシンプルでレスポンシブ対応なテーマです。
春らしいというコンセプトをぶち壊すような配色にしてしまっていますが、個人的には単色で使用するのもシンプルできれいにまとまっていると思います。作者さんも記事を書かれているので割と推奨の使い方なのかもしれないです。
記事内の見出し部分などは前回のテーマを踏襲したものとなっています。若干オレンジの色合いが薄めですが、どぎついと目がしんどくなりますよね( 一一)
ダークモード
MacOSにもWindowsにもちょうど最近搭載されたので、はてなブログにも搭載しましょう!(笑)
今までのテーマでもお粗末ながら実装はしていたのですが、今回は対象となる要素一つ一つに対してちゃんとCSSを設定するようにしました。背景を暗くするボタン押下時に各要素にJavaScriptでstyle属性を付加していく感じです。背景を元に戻すではその逆で、属性を除去しています。
以下の記事で、背景色変更ボタンについて解説しています。今回のもうちょっとしっかりした修正も記事に残しておきます。
フォント
途中で頓挫していたテーマ変更計画はつい水曜日ぐらいに思いついたのですが、一番のモチベーションはブログのフォントを変更したかったためです。
こんな記事を見つけて「ついにNoto Sansがブログで使える!」と小躍りしながらものすごい勢いで飛びつきました(笑)
以前からも使用することはできたのですが、正式版ではフォントのファイルサイズが大幅に削減されています。実際に画像を埋め込んでいない・キャッシュしていない状態でページを読み込んだところ2-3MBほどでしたので、十分WEBフォントとして十分使えると思います。
M+フォントは会社で資料とかに使ったりするぐらい好み・美しいのですが、Windowsでフォントサイズを小さい状態で表示すると、非常に汚くなってしまいます。。。(ヒンティングの問題かな?)
課題(問題点)
(解決済)スマホでCSSが一部反映されない
Androidで表示した場合には問題ないのですが、iOSで表示した場合にカテゴリのボタンの背景色がデフォルトになってしまう問題がありました。
根本原因(?)としてははてなブログ側の設定でした。****このテーマはレスポンシブ対応しているので、デザイン > スマートフォン > 詳細設定 > レスポンシブデザインにチェックを入れるとスマホでもPC版の設定をそのまま使用すると思っていたのですが、スマートフォン用の設定のヘッダや記事内に埋め込んだCSSはそのまま使用されるようです。
ですので、スマートフォン用のヘッダの設定などをすべて消去すると問題なく表示されるようになりました!
スマホでトップページが崩れる
これはどうしよもないかもしれませんが、、、iPhone 6で表示したときにトップページの記事一覧のタイトルが結構盛大に崩れます。
画像のところにまで侵食してくるので結構見づらい場合がります。
word-breakだかwhite-spaceで強制的に親要素内で改行させる方法があったはずなのでそれを試してみます。
見出しのフォントサイズ感が変
ちょっとじっくり見て大きさを変更する必要がありますが、見出しの大きさが文章の大きさに負けてしまっている感があるので大きくする必要あり。
画面右に目次を常に表示させたい
これは問題ではなく改善ですね。ブログを読んでいていつも思うのが、サイドメニューの下の無駄な空白。できればここに目次を追従して表示挿せるようにしたいです。結構いろんな人がやっているので参考になりそうな情報はすぐ手に入れられそうです。
Twitter埋め込み
せっかくTwitterもやっているのでそれも表示させたい。有益な情報をつぶやいているかは不明!
最後に
いろいろ書いていますが、とりあえず今のブログの見た目に大満足です。やっぱりNoto Sansは見やすいですし、Androidユーザーであれば非常に親しみあるフォントですよね。
ダークモードの設定方法に関しては別記事で書こうと思います。それでは!