こんばんわ、たねやつです。眠たいですが頑張っていきましょう!
前の記事
目標
- コマンドプロンプト上で任意のフォルダの場所に移動できるようになる(
cd,dirを覚える) - 基本的な
Cordovaコマンドを使えるようになる。 config.xmlファイルなどを今回のアプリ用に修正する。
プロジェクトの作成
まずは作成するアプリの全ファイルを保存する場所を作成します。コマンドプロンプト上でプロジェクトを作成したいフォルダまで移動して、以下のコマンドを実行します。
コマンドプロンプトでのフォルダ移動やファイルの一覧の表示方法などがわからないよいう場合は以下のページを参考にしてみてください。
cdとdirさえ使えれば任意の場所まで移動できると思います!
(Windowsでは「ディレクトリ」という単語は使わず「フォルダ」と表現するはずなのですが、なぜコマンドはcd(Change Directory)なのでしょうか?(笑)不思議ですね('ω'))
気を取り直して以下のコマンドを実行です!
> cordova create [プロジェクト名]
プロジェクトを作成する場所やプロジェクト名は何でも構いませんが、迷うという方は作成場所はホームディレクトリ(C:\Users\[自分のユーザー名])に、todo-listという名前で作成しましょう('ω')
Creating a new cordova projectと表示されていれば実行できています。表示されない場合やエラーっぽい文言が表示されている場合は、前の記事でのCordovaのインストールがうまくいっていない場合があります。-gオプションをつけてnpm installを行ったかどうかを確認してください。
VSCodeでプロジェクトを開く
作成したプロジェクフォルダをVSCodeで開きます。ツールバーの[ファイル] > [フォルダーを開く]から今作成したフォルダを選択します。
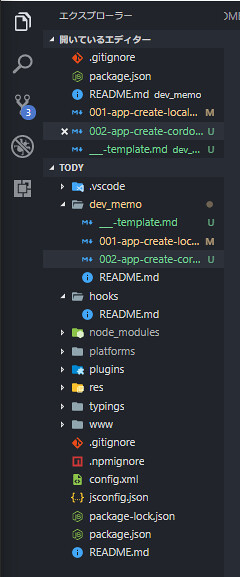
選択後に、VSCodeの左側の部分に以下のような感じでファイルとフォルダ群が表示されていると思います。
拡張設定を入れていないままだとファイルとフォルダのアイコンがそっけない感じになっていると思います。拡張機能のMaterial Icon Themeというものを導入すると画像のような感じで拡張子ごとにアイコンを変更してくれます。
プロジェクトの設定ファイルを修正
次にプロジェクトやアプリの設定を管理するファイルを修正します。
config.xmlという名前のファイルがあると思いますので、そのファイルを開いて修正します。
<?xml version='1.0' encoding='utf-8'?> <widget id="io.cordova.hellocordova" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <name>HelloCordova</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author email="dev@cordova.apache.org" href="http://cordova.io"> Apache Cordova Team </author> ...
| 修正する部分 | 修正内容 | 例 | 備考 |
|---|---|---|---|
| widget id="io.cordova.hellocordova" | 好きな値.アプリ名 | com.taneyats.todo-list | [ドメイン名を逆から表記].[アプリ名]がAndroid標準なのでそれに従う。 |
| アプリ名 | Todo-list | ここに設定した文字列が、ホーム画面などに表示される名前になります |
とりあえずこの二つは変更しておきましょう。widget idを後から変更してしまうと、新しいバージョンのこのアプリをスマホにインストールした時に更新とならず、古いバージョンのものも残ってしまいます。なので、ほかのアプリと被らないような完全にユニークなIDを設定してあげる必要があります。
併せて<description>(アプリの概要)、<author>(製作者の名前やメールアドレス・WEBサイトなど)の部分も変更しておいたほうがいいです。何せ自分で作るアプリなのですから、、、(笑)
アプリには直接まったく関係ないですがpackage.jsonというファイルを修正しておいていいかもしれないです。プロジェクトを作成した時点だとconfig.xmlファイルと同じようにcorodovaのデフォルトの値が設定されているため、オリジナル感がなくなってしまいますね、、( ;∀;)
{ "name": "todo-list", "displayName": "todo-list", "version": "1.0.0", "description": "A simple TODO list app for Android and (maybe!) for iPhone.", "main": "index.js", "author": "taneyats", "license": "Apache-2.0", ...
nameとdisplayNameの部分にアプリ名を設定しておくといいでしょう。descriptionとauthorの部分も修正したい方はしましょう。
このファイルはほかの人が同じようにこのプロジェクトの開発環境を構築するときに必要となる場合がありますが、詳しい説明は特にしないです。( 一一)
プラットフォームを追加する
最後に開発対象の端末のプラットフォームを追加します。プラットフォームを追加することで、その端末やOS(AndroidやiOSなど)にインストールするためのファイルをbuildというコマンドで作成することができるようになります。
以下のコマンドはAndroidの最新バージョン用のプラットフォームを追加するコマンドです。コマンドプロンプトでプロジェクト内で実行するか、 VSCodeのターミナル機能(Ctrl + Shift + Y)を利用して実行してください。VSCodeのターミナルは起動時にプロジェクト内にいる状態から始まるので便利です!
> cordova platforms add android
androidの部分をiosと変更するとiOSのプラットフォームが追加されてiOS用のインストールファイルができるのようになるはずですが、未確認です( ;∀;)
追加済みのプラットフォームの一覧を表示するにはcordova platforms lsを実行します。Installed platforms:の下に表示されているものがインストール済みのものです。削除するにはcordova platforms remove androidを実行します。
以上で今回は終了です!お疲れさまでした ^^) _旦~~
最後に
今回はCordovaプロジェクトの作成からプラットフォームの追加まで行いました。ここまでくればあとはコードを書いてデバッグあるのみです! 次の記事では実際にサンプルアプリを仮想端末上で動かしてみます。
コマンドプロンプトやターミナルなどの(CLI: Command Line Interface)を触ったことのない方も少しずつ慣れてきたでしょうか? 少し慣れてきてコマンドも覚えてくると、よくある映画でハッカーやITオタクが操作しているようなことができるようになる。。。かも?
画像が少なくそっけない記事があと二つぐらい続きます。。(笑)