前の記事
目標
- OnsenUIを導入する
- 簡単な画面を作ってみる
OnsenUIの導入
より簡単に、一貫したきれいな画面を作成するために今回はOnsenUIというUIの部品を集めたライブラリを使用します。
例えば、<button>を一つ作るにしても、Androidであればマテリアルデザインのガイドラインに従って作成するべきであるし、iOSであればiOSの流派に沿って作成しなければそのOSらしいアプリは仕上がりません。
OnsenUIを導入して、<ons-button>という要素でボタンを作成することで、上記の(初心者にとっては)難解な規則をすべていい感じに各OSに合わせてくれます。なので開発者はデザインという部分に意識をあまり向けずにアプリの開発を行うことができます。
実際にどんな感じの部品が用意されているかについては以下のページを参照してみてください。
どうでしょうか。いろんなアプリで見たことあるような部品がいっぱいありますね!MaterialとついているものはAndroidで表示した場合のイメージとなっています。 サンプルコードも記載されているので結構ここからコピーするだけでもアプリを作っていけるかもしれないですね('ω')
npmで取得
それでは導入を進めていきましょう!
OnsenUIのソースファイルを入手する方法は公式サイトからのDLやgitなどいっぱいありますが、今回はnpmコマンドを利用して取得します。
VSCodeを開いて、TODOリストのプロジェクトを開いてからターミナルを開いてください。(Ctrl + Shift + Y もしくは ツールバー > ターミナル > 新しいターミナル)
開けましたらそこで以下のコマンドを実行します。
> npm install onsenui --save
--saveオプションを付加することで、プロジェクト内のpackage.jsonファイルの中に「このプロジェクトにはonsenuiというモジュールが必須である」という情報が追加されます。gitなどでプロジェクトを管理しながら、node_modulesディレクトリを除外している、、、なんていう場合に便利と思いますが、特に今回は深く気にする必要はないです。
コマンドの実行が完了すると、node_modules/フォルダ内にonsenuiとonsenuiが依存しているモジュール達がたくさんインストールされます。今回必要なのはonsenuiフォルダだけなのでとりあえず無視です!
ファイルの移動
node_modules/フォルダ内にある状態だと、アプリ側のソースからアクセスすることができないので、読み取ることのできる場所までコピーします。
ちなみにアプリで使用するソースは基本的にはすべてwww/フォルダ内に配置する必要があります。
その前にまずはwww/フォルダ内のファイルの配置について説明します。どのように配置しても、ソース内でのパスの指定が間違っていなければ動くのですが、見やすくするために同じ系統のファイルをフォルダにまとめます。
今回のアプリでは以下のような階層構造とします。
www/ ├ css/ (CSSファイルを保存する場所) │ └ index.css ├ img/ (画像ファイルを保存する場所) ├ js/ (javascriptファイルを保存する場所) │ └ index.js ├ lib/ (ライブラリ・共通部品を保存する場所) │ ├ js/ (自作の共通部品を保存する場所) │ └ onsenui/ (ここにonsenuiをコピー) └ index.html
ちょっと見づらいかもしれないですが、こんな感じの構造にします。css/とjs/はもとからあると思いますので、img/とlib/フォルダ、およびlib/js/フォルダを作成してください。
lib/js/フォルダには共通部品や定数用のファイルを置く予定ですがもしかしたら使わないかもしれません。
そして、node_modules/onsenui/のフォルダをwww/lib/内にコピーしてください。これでindex.htmlからOnsenUIのCSSやJSを読み込むことができるようになります。
index.htmlで読み込む
あと少しで導入は完了です。index.htmlでonsenuiのCSSなどを読み込むようにします。「CSSって何?」という方は以下のリンク先を参照してみてください。
まずはindex.html内の不要なコメントをすべて削除します。<!-- -->で囲ってある部分がコメント部分です。
すると、以下のような感じになると思います。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>Hello World</title> </head> <body> <div class="app"> <h1>Apache Cordova</h1> <div id="deviceready" class="blink"> <p class="event listening">Connecting to Device</p> <p class="event received">Device is Ready</p> </div> </div> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="js/index.js"></script> </body> </html>
<link rel="stylesheet" type="text/css" href="css/index.css">
の部分ですでにcssを読み込んでいる記述がありますね! それにならって、以下のようにonsenuiのCSSも読み込んでみましょう。
<head> <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <!-- CSS読み込み --> <link rel="stylesheet" type="text/css" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" type="text/css" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <title>TODO List</title> </head> ...
index.cssの上に、2行分onsenui用のcssを読み込む処理を追加しました。ついでに<title>の表示内容もTODO Listに変更しました!(browser実行時しか見ることはありませんが)
index.htmlはプロジェクト作成時の設定のままであれば、アプリの起動時に一番最初に表示されるHTMLなので、ここで1回読み込むだけで後に読み込むHTMLなどに適応させることができます。
もうひとつ、OnsenUI用のjavascriptも読み込んであげる必要があります。<body>の中に
<script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="js/index.js"></script>
というCordova用のjavascriptとindex.html用のjavascriptを読み込んでいる部分があります。先ほどの<head>内ではcssを読み込みましたが、こっちではjavascriptを読み込んでいます。
以下のように一行追加してください。
<script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="lib/onsenui/js/onsenui.js"></script> <script type="text/javascript" src="js/index.js"></script>
普通のWEBページではbodyの末尾でjavascriptを読み込むことでページの表示速度の向上が期待できますが、今回はそこまでシビアでもないですし、ライブラリやjsの読み込み部分を集約して見やすくするために<head>内に移動します。
...ですので、せっかく追記してもらったのですが、最終的にindex.htmlファイル内のソースは以下のような感じになります('ω')
埋め込みコードが折り返しで見づらいかもしれないので、適宜テキストエディタにでも張り付けて確認してみてください。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no"> <meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width"> <!-- CSS読み込み --> <link rel="stylesheet" type="text/css" href="lib/onsenui/css/onsenui.css"> <link rel="stylesheet" type="text/css" href="lib/onsenui/css/onsen-css-components.css"> <link rel="stylesheet" type="text/css" href="css/index.css"> <!-- ライブラリ読み込み --> <script type="text/javascript" src="cordova.js"></script> <script type="text/javascript" src="lib/onsenui/js/onsenui.js"></script> <!-- 各処理読み込み --> <script type="text/javascript" src="js/index.js"></script> <title>TODO List</title> </head> <body> <div class="app"> <h1>Apache Cordova</h1> <div id="deviceready" class="blink"> <p class="event listening">Connecting to Device</p> <p class="event received">Device is Ready</p> </div> </div> </body> </html>
これで各ソースの読み込みが完了しました。
ちょっと作ってみる
簡単なボタンとポップアップの画面を作ってみましょう。
OnsenUIで追加される要素は基本的にはons-で始まるものです。以下のページから要素を調べることができます。各名称をクリックすると詳細なマニュアルとサンプルコードを見ることができます。
今回は<ons-button>を使用してボタンを作成します。
先ほどのindex.htmlの<body>内を一旦空にして以下のように修正してください。
<body> <ons-navigator id="navi" page="button.html"></ons-navigator> </body>
<ons-navigator>に関しては後々の記事で説明しますが、ページの戻る/進むを管理するためのまさにナビゲーター的な要素です。
修正したら、index.htmlと同じフォルダ内(www/内)にbutton.htmlという空のhtmlファイルを作成してください。
button.htmlの中身は以下のようにしてください。
<ons-page id="button.html"> <ons-button id="button">touch!</ons-button> </ons-page>
<ons-page>はhtmlの<body>のようなもので、基本的にはこのようにして<ons-page id="...">を一ページの単位として画面を追加していきます。
idに指定する値は<ons-navigator>のpage属性に設定したものと一致させてください。
最後にjavascriptの処理を追加します。
もともとあるindex.jsにとりあえず追加しましょう。今回はボタンを押した際にポップアップを表示させる処理を追加したいので元の処理内容をすべて消して、以下のようにしてください。
document.addEventListener('init', function(event) { // 表示対象のページを取得 var page = event.target; // button.htmlページの処理 if (page.id === 'button.html') { // button.html内の<ons-button id="button">の要素を取得 var elem_btn = document.getElementById('button'); // ボタンタッチ時の処理を追加 elem_btn.addEventListener('click', function() { // ポップアップの表示 ons.notification.alert('ボタンを押しました!'); }); } });
処理内容はコメントの通りです。繰り返しになりますが詳しくは後々の記事で!('ω')
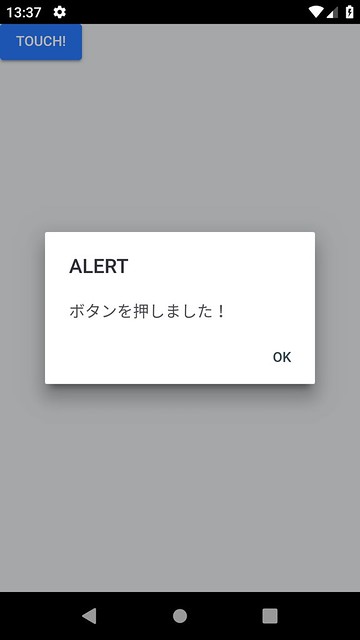
OnsenUI特有の処理はons.notification.alert()ですね!これを実行するとポップアップが表示されます。現在はALERTというタイトルでポップアップを表示していますが、その文言も変えたり、[OK]/[CANCEL]ボタン付きのポップアップに変えたりすることもできます。
こんな感じで表示されていれば、今回の内容はばっちりです!
CSSを設定していないので不格好ですね( ;∀;)
とりあえず今回はここまでです!お疲れさまでした ^^) _旦~~
OnsenUI Playground
今回は仮想端末上で動作確認しましたが、ちゃちゃっとHTML/CSSレベルでのソースを確認したい場合は、以下のページでブラウザ上で確認することができます。
最後に
今回はライブラリ類の読み込みと簡単な処理の作成を行いました。addEventListenerなどのちょっと難しい部分も出てきていましたが、よくわからなくても数十回と書いているうちに指が覚えてくれるものです('ω')(笑)
次回からはいよいよアプリの画面を作っていきましょう!
次の記事
画面の作成