
こんばんは、たねやつです。多忙につきあまりこのシリーズ更新が出来てません。 書き溜めているものの、やっぱり最後に確認で時間かかっちゃうんですよね(笑)
まるで本番環境にデータパッチを当てるこの感じ...ゾワゾワ(._.)
今日はCSSのフレームワークであるBootstrapというものを使用して、サイトの 形を作っていきます。
といっても深く理解する必要はなくちょっとだけ使うという感じです。それだけでもグッとサイトが作りやすくなります。
前の記事
Bootstrapとは
BootstrapとはCSSフレームワークであり、レスポンシブ表示に対応したサイトの作成がヒジョーに 簡単にできるという代物です。ちょっと用語を説明してみましょう。
フレームワーク
CSSについては以前のボタンを作成した時に少し触れました。WEBサイトのデザインを担当してくれる部分です。
フレームワークとは文字通り枠組みを与えてくれるもので、素のコードを書くと数百行に及ぶものを たった一行のコードで実行できるようにまとめたコード群のようなものです。
また同じフレームワークを導入する限り、同じコードで同じ結果を取得できるのでソースコードを使いまわすのが容易になります。
レスポンシブ表示
とは、一つのデザインが伸び縮みして、複数の環境(PC, スマホなど)で同じようなデザインを反映できるような表示の仕方です。
例えばAppleのサイト。
PCのブラウザを全画面表示しているときには、トップのナビゲーションバーにはMac, iPad, iPhone...と並んでいますが、 どんどんブラウザの幅を縮めていくとある地点からりんごマークしか表示されなくなると思います。
そして画像も横に広い画像から、縦に長い画像(スマホ向け)に変わると思います。
このような感じで画面の幅を認識して、レイアウトが自動的に変わるような表示形式がレスポンシブ表示です。
ちなみにこのたねやつの木はレスポンシブなデザインではありません。PCの場合とスマホの場合とで全く違うデザイン定義を使用しています。 (色やヘッダーの色などは可能な限り近づけています。)
いつかは自分のテンプレートでレスポンシブなブログにしようと思ってはや半年が経ちました(笑)
覚えるべき点
Bootstrapの以下の2点さえ抑えられれば、それなりのレスポンシブ表示ができるようになります。
- 要素は縦に12分割して考える
- 上下の要素のmargin, paddingをよく考える
ただ絵で説明する技術が無いので、ココは先人のキレイな解説を読みましょう!
このページの「グリッドシステムの使い方」という見出しの部分に12分割の考え方について書いてあります。
今回の連載ではそこまで手の混んだレイアウトにはしないので、col系のタグの書き方をよく理解しておけば問題ないです。 私も結局このページぐらいしか勉強しておらず、後は試行錯誤で作って覚えていくという感じでした。
Bootstrapを導入
まずは、公式サイトからファイルをとってきます。ローカルの保存しなくてもCDN形式で使用することも出来ますが、 一部ソースを書き換えたい部分があるので、ローカルに保存して進めていきます。
以下のページからダウンロード。
ちょっと古いバージョンになってしまいますがご了承を。うまく出来たら最新のv4でチャレンジしてみましょう!
ページ内のDownload Bootstrapの部分をクリックすると、ファイル群をダウンロード出来ます。
解凍していつもの/var/www/html/にFFFTPやその他の方法で置きに行きましょう!
以下のような感じで配置します。
$ cd /var/www/html/bootstrap-3.7.7/ $ ls -la drwxr-xr-x 2 4.0K 4月 2 23:30 css drwxr-xr-x 2 4.0K 4月 2 23:30 fonts drwxr-xr-x 2 4.0K 4月 2 23:30 js
置けたでしょうか?コレで導入自体は完了です。結局はただのCSSファイルなので置くだけぽんです。
ページを作成する
今おいたBootstrapを読み込んだhtmlページを作成します。
とりあえず以下のようなHTMLファイルをbootstrapのフォルダをおいた場所と同じところに置きます。
名前はbootstrap.htmlとしておきましょう。
<html lang="ja-JP"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>ここにタイトルを入力</title> <meta name="description" content="ここにページの説明を入力"> <!-- noindex / nofollow --> <meta name="robots" content="noindex"> <meta name="robots" content="nofollow"> <!-- Bootstrap --> <link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css"/> <!-- self-defined css file --> <link rel="stylesheet" type="text/css" href="./stylesheet/style.css"> <!-- Google Fonts embed (https://fonts.google.com) --> <link href="https://fonts.googleapis.com/css?family=Teko:600" rel="stylesheet"> </head> <body> <div class="container"> <div class="row"> <div class="col-xs-12 bootstrap-text"> <p>col-12</p> </div> <div class="col-xs-6 bootstrap-text"> <p>col-6</p> </div> <div class="col-xs-6 bootstrap-text"> <p>col-6</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="./bootstrap/js/bootstrap.min.js"></script> </body> </html>
内容について解説
ほとんどは以前のHTMLテンプレートの紹介の記事で書いたものと同じです。 がおさらいしておきましょう。
<link rel="stylesheet" type="text/css" href="./bootstrap-3.3.7/css/bootstrap.css"/>
この部分でBootstrapのCSSフレームワークを読み込んでいます。あとあとこのbootstrap.cssファイルを少し触ります。
<link rel="stylesheet" type="text/css" href="./stylesheet/style.css">
ほとんど同じような内容ですが、こっちは自作のCSSファイルを読み込んでいます。 CSSは基本的には後から読み込んだ内容が優先されるので、BootstrapのCSSファイルよりも後に記述するようにします。
後々このCSSファイルを作成していきます。
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="./bootstrap/js/bootstrap.min.js"></script>
よく理解は出来ていませんが、この4行はBootstrapを使う上で必要なもののようです。追加しておきましょう。 jqueryははてなブログのカスタマイズでもよく使われるjavascriptフレームワークという感じです。
ページにアクセスする
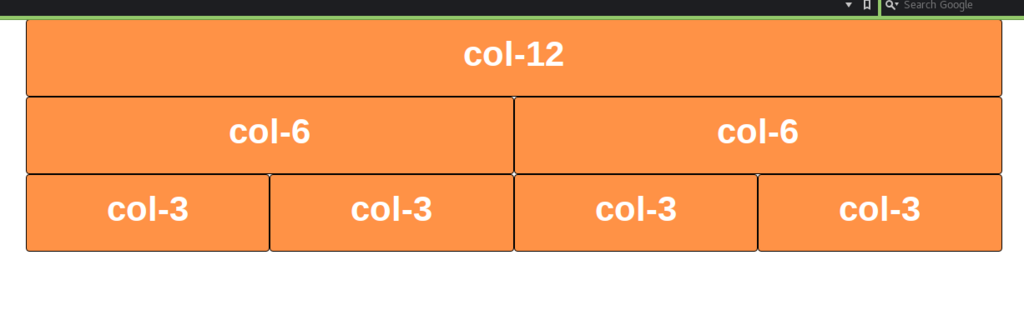
作成できたらページにアクセスしてみましょう。http://raspiのアドレス/bootstrap.html でアクセスできるはずです。 中身は以下のような感じかと思います。

さらにわかりやすいようにCSSを追加していきます。
CSSファイルの作成
先程のHTMLファイルの中で既に、自作CSSファイルの読み込みと、書くタグへのCSSの反映は完了しています。
後は参照先のCSSのファイルを作成するだけです。
bootstrapフォルダのある場所(/var/www/html/)に新たにstylesheetというディレクトリを作成します。
さらにその中にstyle.cssという名前のファイルを作成します。
どちらも任意の名前で構いませんが、名前を変更した場合、HTML内で読み込んでいる部分の名前も変更してください。
ファイルが作成できたら、以下の内容をstyle.cssへ書き込みます。
.bootstrap-text { font-size: 3em; /* フォントサイズの指定 */ text-align: center; /* フォントを中央揃え */ font-weight: bold; /* 太文字にする */ color: #FFFFFF; /* フォントの色 */ display: inline-block; padding: 0.25em 0.5em; border: 1px solid #000000; border-radius: 4px; background: #fd9535; /*背景色*/ }
ざっくりと以下のページの内容を参考にしています。
CSSの記述についてですが、{}内のアイテムの順序は基本的には考えなくても大丈夫です。 ただ保守性(今後のメンテナンスのしやすさ)を考えるとある程度のルールを設けて 順番を揃えておくほうがわかりやすいです。
私は基本的に
- 文字に関する内容
- 文字色に関する内容
- 文字以外に関する内容
- (最後に)背景色に関する内容
といった感じで内容を揃えています。
再度ページを表示
以上の内容をstyle.cssに追加して再度ページを表示(更新)してみると、、、

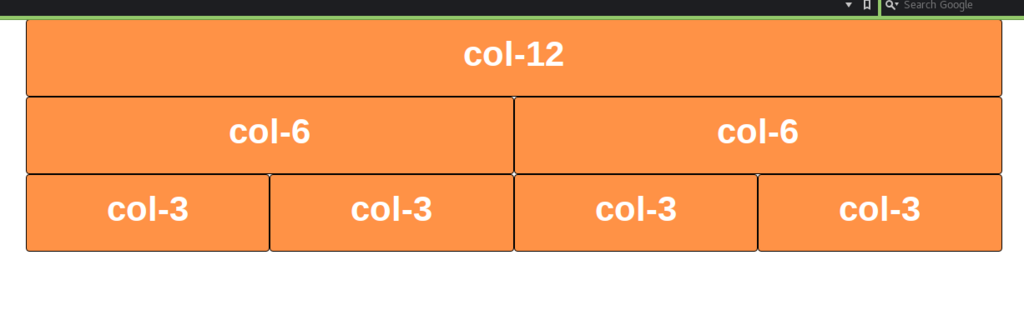
こんな感じに表示されていると思います。
表示されない場合
以下のような理由が考えられます。
うまく更新できていない
ページのキャッシュ(履歴のようなもの)が残っていて、新たに反映した変更が適応されない場合があります。
キャッシュを破棄して再度ページを取得するには(Firefoxの場合)Ctrl + F5で出来ます。(スーパーリロード)
多分他のブラウザでも大丈夫です。
スマホでアクセスしている場合は、一旦ブラウザアプリを閉じて再度開くとページを再取得します。
ファイル名が正しくない
自作CSSのファイル名、もしくはそこのたどり着くまでのパスがおかしい可能性があります。
CSSファイル名はstyle.cssで、ディレクトリ名はstylesheetでこのディレクトリが
bootstrap.htmlと同じ場所のあるでしょうか?
表示内容をよく見てみる

先程の作ったHTMLページです。
上から、
<div class="col-xs-12 bootstrap-text"> <p>col-12</p> </div>
<div class="col-xs-6 bootstrap-text"> <p>col-6</p> </div> <div class="col-xs-6 bootstrap-text"> <p>col-6</p> </div>
<div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div>
がそれぞれの四角形を作り出しています。col-xs-*で指定した数値/12の大きさの四角形が生成されているのがわかります。
一行が12をどんな大きさでもOK(col-xs-1を12個とか)なので結構レイアウトが作りやすいんですよね。
HTMLについての説明ですが、<div ...></div>が一つの塊になっていて、class="..."でその塊の大きさなどを指定しています。
<p>は以前にもやりましたが、文字列を表示するタグですね。
この勢いで画面を分割して色々作っていきます!
ちなみに、冒頭で説明していたレスポンシブ表示をココで試すことが出来ます。
ブラウザの幅を伸び縮みさせると、四角形の大きさも比例して変わっていくことがわかると思います!気持ちいい!
いろいろ作ってみる
一行の合計が12となるように色々作ってみましょう!
例えば、
<div class="col-xs-7 bootstrap-text"> <p>col-7</p> </div> <div class="col-xs-1 bootstrap-text"> <p>1</p> </div> <div class="col-xs-3 bootstrap-text"> <p>col-3</p> </div> <div class="col-xs-1 bootstrap-text"> <p>1</p> </div>
とすれば、

の下のような感じにできます。
ちょっと発展になるかもしれませんが、<div>を入れ子にして使うことも出来ます。

これの上のような感じに横幅10の要素の中に、横幅3の要素を4つ配置しています。つまり、各要素内でもさらに12分割して 配置させることができます。
コードとしては以下のようになります。
<div class="col-xs-10 bootstrap-text"> <div class="col-xs-3 bootstrap-ireko"> <p>3</p> </div> <div class="col-xs-3 bootstrap-ireko"> <p>3</p> </div> <div class="col-xs-3 bootstrap-ireko"> <p>3</p> </div> <div class="col-xs-3 bootstrap-ireko"> <p>3</p> </div> </div>
以上で基本的な使い方は終了です。
最後に
大昔にタグを使っていちからHTMLページを作ったりしていましたが、今やこんなに簡単にスマホにもPCでも いいカンジの配置を行ってくれるようなフレームワークが登場しています!
まだまだ実際に使うのにおいて知る必要の有る知識はあります(xs以外の基準、push, pullなど)が、 それはまたおいおい必要になった時に紹介していきます!
なにせわたしも知識ゼロの段階から作ったので、どんな人でも興味とやる気さえあれば絶対できるでしょう(´ε` )
次の記事
(2018/10/06追記) つぎの記事からいよいよサイトを作成。。。としたいのですが、自分の作った環境がかなり煩雑 & Linux上でのファイルIN/OUTやSQLサーバーを建ててそこと連携というようなことが盛りだくさんな状態であり、かなり記事化するのが困難な字状態です。。。
かつPHPの開発用のパソコンが虫の息ということでメインのWindows機に移行しようとしたのですがLinux <-> Windows間の差異(主にパスの区切り文字)を吸収しきれなく、環境構築も完了していない状態となっています。。。(なにか問題発生時には直ソースをvimで修正するというかなり怪しい運用です)
ですので、以降の記事ではそんな中でも使えそうなモジュール単位で記事にしていこうと思います!
例えばRSS配信しているサイトの最新記事を10行分表示するページやLinux上のシェルスクリプトを実行するなんかです。